Cara Mudah Membuat Kotak Komentar Facebook
Sebuah blog tanpa kotak komentar, rasanya menjadi bukan 100 persen blog. Karena sejatinya blog adalah sebuah interaksi atau percakapan. Di Blogspot sendiri, sudah disediakan kotak komentar yang bisa disematkan di bawah postingan. Sehingga lebih mudah untuk pembaca blog untuk memberikan komentar. Walau dari segi fungsi kadang sedikit membingungkan karena harus memilih akun (atas nama) untuk berkomentar.
Ada beberapa situs yang memberikan layanan penyedia kotak komentar. Salah satunya facebook, situs jejaring sosial yang sangat populer itu menyediakan widget atau plugin untuk kotak komentar yang bisa dipasang di blog kita. Tampilan kotak komentar itu sangat facebook banget.
Cara membuat kotak komentar facebook di blog ini lebih mudah dibanding sebelumnya. Ini bisa menjadi salah satu alternatif kotak komentar blog yang bisa lebih ramah dan mempermudah pengguna atau pembaca untuk meninggalkan komentar. Seperti yang kita tahu, hampir semua orang punya akun facebook daripada akun blog.
Cara Membuat Kotak Komentar Facebook yang Mudah
1. Login ke akun blogger.com
2. Pilih Template kemudian Edit HTML
3. Jangan lupa centang Expand Template Widget
4. Cari kode <b:includable id='status-message'> dan di atas kode tersebut, kita akan menemukan kode </b:includable>
5.Taruh kode yang berwarna merah di atas </b:includable> seperti berikut:
6. Kita dapat ganti 7, yaitu banyak komentar yang akan ditampilkan dan 470 adalah lebar dari kotak komentar facebook.
7. Simpan Template jika sudah selesai.
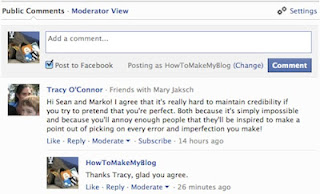
Keuntungan memakai kotak komentar facebook adalah bentuknya thread comment, sehingga dapat membalas komentar. Selain itu juga terintegrasi dengan facebook, sehingga komentar bisa dibagikan (share) di facebook si komentator. Keuntungan lainnya dengan kotak komentar facebook adalah lebih menghemat tempat (space).
Ada beberapa situs yang memberikan layanan penyedia kotak komentar. Salah satunya facebook, situs jejaring sosial yang sangat populer itu menyediakan widget atau plugin untuk kotak komentar yang bisa dipasang di blog kita. Tampilan kotak komentar itu sangat facebook banget.
Cara membuat kotak komentar facebook di blog ini lebih mudah dibanding sebelumnya. Ini bisa menjadi salah satu alternatif kotak komentar blog yang bisa lebih ramah dan mempermudah pengguna atau pembaca untuk meninggalkan komentar. Seperti yang kita tahu, hampir semua orang punya akun facebook daripada akun blog.
Cara Membuat Kotak Komentar Facebook yang Mudah
1. Login ke akun blogger.com
2. Pilih Template kemudian Edit HTML
3. Jangan lupa centang Expand Template Widget
4. Cari kode <b:includable id='status-message'> dan di atas kode tersebut, kita akan menemukan kode </b:includable>
5.Taruh kode yang berwarna merah di atas </b:includable> seperti berikut:
<b:if cond='data:blog.pageType == "item"'>
<p align='left'><a href='http://kurniasepta.blogspot.com/2012/09/cara-mudah-membuat-kotak-komentar.html' target='new'><img border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2bOGlSKE0z-_EN-97zPfd7jCZcY6Po_zioU0z8h9N4vaUU-BONSlKv7Jww1S_zaM0yR9qRKPkKZIbzqE-MHBbRS5ofmz_oIjvlAldSDUpW1hEzanx3R4gV2vuWSwuVRaoMnQHQ-R86G4/s1600/comment.gif' width='200'/></a></p>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<fb:comments expr:href='data:post.url' num_posts='7' width='470'/>
</b:if>
</b:includable>
<b:includable id='comment_picker' var='post'>
<b:if cond='data:post.commentSource == 1'>
<b:include data='post' name='iframe_comments'/>
<b:else/>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</b:includable>
<b:includable id='status-message'>
<p align='left'><a href='http://kurniasepta.blogspot.com/2012/09/cara-mudah-membuat-kotak-komentar.html' target='new'><img border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2bOGlSKE0z-_EN-97zPfd7jCZcY6Po_zioU0z8h9N4vaUU-BONSlKv7Jww1S_zaM0yR9qRKPkKZIbzqE-MHBbRS5ofmz_oIjvlAldSDUpW1hEzanx3R4gV2vuWSwuVRaoMnQHQ-R86G4/s1600/comment.gif' width='200'/></a></p>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<fb:comments expr:href='data:post.url' num_posts='7' width='470'/>
</b:if>
</b:includable>
<b:includable id='comment_picker' var='post'>
<b:if cond='data:post.commentSource == 1'>
<b:include data='post' name='iframe_comments'/>
<b:else/>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</b:includable>
<b:includable id='status-message'>
6. Kita dapat ganti 7, yaitu banyak komentar yang akan ditampilkan dan 470 adalah lebar dari kotak komentar facebook.
7. Simpan Template jika sudah selesai.
Keuntungan memakai kotak komentar facebook adalah bentuknya thread comment, sehingga dapat membalas komentar. Selain itu juga terintegrasi dengan facebook, sehingga komentar bisa dibagikan (share) di facebook si komentator. Keuntungan lainnya dengan kotak komentar facebook adalah lebih menghemat tempat (space).